Welcome to this Adobe Photoshop tutorial for text effects. In this feature we will go through the steps in creating a grunge and colourful type spray paint text effects. It is fairly easy to do this with the right font and of course a flair for randomness and abstract beauty. You can use this for specialized typographical design themes for magazine covers, postcard prints, booklet titles, poster printing headlines and a lot more creative design persons both in print and in the web. Of course, you will need some basic understanding of Photoshop to do this. Just read the steps carefully though and you should learn all the basic things you will want to understand.
- First setup your new document in Adobe Photoshop as you need. It would be good to be aware of the resolution here as most designs for print need a value of 300ppi or higher, while web designs only need about 72ppi. Just set according to your end goal. For our example, our new document will have a background color of black.
- To setup our grunge spray painted background, create a new layer by pressing CTRL+SHIFT+N. Name this layer as you see fit and then just apply some random creative spray paint brushes. Use white color for now.
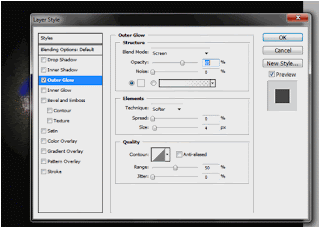
- Next, double click on our spray paint layer to get to its blending and layer style options. Click on the option for the Outer Glow. Apply these values here: a. Blend Mode: Screen b. Opacity: 75% c. Noise: 0% d. Technique: Softer e. Spread: 0% f. Size: 180px g. Rest use defaults.
- Depending on the effect of your spray paint, you can already accept the effect that happened, or adjust it further. Once you deem that your spray pain effect is finalized, you should now flatten this layer. Just right click on the spray paint layer and click on “convert smart object”. This effect should give us the functionality that we need.
- Now, look for a good background for your spray paint layer. This can be a grunge type concrete wall, sandy textures, rock textures or something weathered. Paste it on top of our sprain paint layer. Then, add a clipping mask by right clicking on the pasted layer and selecting the option to “create clipping mask”. If the texture you chose is too overpowering, try reducing the opacity of this clipping mask layer to 50%.
- We now have a good spray painted background, now we shall add the text. Try to use a more naturally flowing grunge font style for your choice so that it looks more convincingly like spray paint. Using that font, just type in the message that you need for your title or design.
- Duplicate the text layer by pressing CTRL+J. Alternatively, you can right click on the text layer and choose “duplicate layer...” Hide the duplicate as this will be your backup. Use this as your main backup just in case you screw up with the other tricks.
- Now using the first visible text layer. Go to the blending options for this layer by double clicking on it. Tick on the color overlay option and then choose a color that you need for the TEXT of your design. Switch the opacity value to 100% and use a normal blending mode. Press OK once done.
- Afterward, with the text layer still selected, go to Effects -> Blur -> Gaussian Blur. They will ask if you want to rasterize the layer. Select yes to continue. (take note that you cannot edit the text once you do this, so make sure you are sure about your text. Use a 13px value for the Gaussian blur effect.
- Create a new layer again (CTRL+SHIFT+N) and then use a 0% hardness brush (of a size you choose) to add more random spray pans around our blurry text. Use a different color here than the text.
- Next, duplicate our hidden text layer before and unhide this new layer. Add a Gaussian blur effect to this as well. Rasterize this layer of course for this to happen. Use a 5px blur here. The white color should be ok here, but use the color that you need for your title.
- Then duplicate the text layer AGAIN, and then apply several blending options. First tick of the Outer Glow option and apply these values. a. Blend Mode: Screen b. Opacity: 65% c. Glow Color: White d. Technique: Softer e. Spread: 0% f. Size: 4px g. Range: 50%
- Tick on the Inner glow option as well and apply these settings: a. Blend Mode: Screen b. Opacity: 75% c. Glow Color: DEFAULT d. Technique: Softer e. Spread: 0% f. Size: 6px g. Range: 50%
- Check the Color overlay setting and use a grey overlay color. Use a blend mode of normal and opacity of 100%. Press OK once done.
- Now, duplicate our texture layer earlier (the concrete, sand or rock weathered layer). Move its duplicate to the top. Then go to its blending options and set its opacity to 30%. Change the blend mode to multiply as well.
- Great now we have the basic spray paint type text with spray painted background.
- Let us add a more dynamic color to the proceedings. Create a new layer on top and add a few large brush spots with different colors.
- Apply a Gaussian blur to these spots (around 50px).
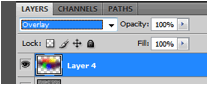
- Afterwards, go to the blending options on this layer and select a blend mode of Overlay.
- Now you have a great and interesting looking spray painted type text with colors.































The technological approach used for printing services gives some idea on online prints.
ReplyDeleteNice to see the tutorial here!
ReplyDeletewow, this tutorial is very easy and fun to learn. thank you. i like it.
ReplyDeleteHi,
ReplyDeleteVery good blog post I love your site keep up the great posts..........
Graphic Design
thank you for visiting my blog... will try to post more advanced tutorial.. :)
DeleteIt is an excellent tutorial. Easy to understand and incorporate.
ReplyDeleteIt's wonderful tutorial! Very easy to understand.
ReplyDeleteReally it is a nice tutorial. I think it help all new learner of Adobe Photoshop.
ReplyDeleteThanks for this post.
Thank you John. Some of my posts were very basic... this is to help those neophytes in the field of graphic designing...
DeleteThank you for visiting my blog.
This comment has been removed by a blog administrator.
ReplyDelete