Welcome to this tutorial for showcase style brochure designs. In this special article, we will give you the specific steps needed in creating a showcase style brochure using Adobe Photoshop. A showcase style design is meant to feature of course one major product or service. It is not just about inserting pretty pictures of course. It is about melding the right elements for an impressive color
brochure. >> Read More
Welcome To My Blog!
Basic and Advance Photoshop tutorials, Illustrator tutorials, tips and tricks for effective graphic designs, and other how-to guides.
Search This Blog
Thursday, August 30, 2012
Tuesday, July 10, 2012
How to Design A Typographic Brochure – Photoshop tutorial
Typography can be applied to more than just posters. Other printed materials can also be infused with typographic elements easily to great effect. In this guide, you will discover how to create a proper brochure document set for printing. >>> Read More
Tuesday, May 22, 2012
How to Create a Cool Dance Party Flyer in Photoshop
Want to impress people with a colorful and credible flyer for your dance party? We will teach you some of the best and most simple tricks in Photoshop you can easily follow and apply for cool dance party flyers or event posters that are practically ready to print. Just carefully follow the steps below and you will see how it works.
- First, you will want to setup your document properly. Once Adobe Photoshop is open, create a new document by going to File -> New… Once the new document window is open, setup the dimensions. We will make this simple for you so that you can even print this either with a professional printer or in your printer at home. So we set the dimensions to half a letter size. These are the values you need to enter. a. Width: 8.5 b. Height: 5.5 c. Resolution: 300 d. Color Mode: CMYK
- Great! Now, before anything else setup your guidelines. Bring up the rulers (if they are not already up) by pressing CTRL+R. Create guidelines from the rulers by just click dragging the lines using the mouse, moving them to the canvass. Set a 0.25 inch guideline from the edges of the document to setup your bleed area. Make sure to set it up in all side of your document.
- Good. Now we will work on the background. First full our background with black using the Paint Bucket Tool. The inscribe a light grey circle using the Circle Shape tool. To make it a perfect circle, be sure to hold down the shift key as you create the shape. Size it so that it covers approximately the top part of the height of our design within the boundaries of the bleeds.
- Now, here is a nice little trick. First duplicate our circle by pressing CTRL+J. Change the duplicate’s color to a darker gray. Next, press CTRL+T to start transforming this duplicate. Then, press and hold both the SHIFT and ALT keys and reduce the size of the circle by click dragging the corner anchor points. Reduce the size of the circle by a few pixels and then press Enter to commit the transformation.
- Merge both our circle layers. Easily do this by selecting them both in the layers panel, right clicking on them and selecting the option to “Merge layers”. Once done, use a large soft eraser to remove parts of the circles, turning them into almost a crescent shape like so.
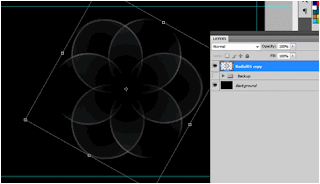
- Now, we will create a radial pattern effect. To do this, duplicate our half circle layer (CTRL+J) and then press CTRL+T to transform and rotate it. Move the rotation reticule to the bottom center of the shape and then start rotating the duplicate of our shape to the right. Hold down the SHIFT key so that the rotation is done in constrained values of 15 degrees. Rotate it twice for a 30 degree rotation.
- Do this several times until you complete our background radial pattern. Group these together in a layer group so that they are easier to manipulate.
- Duplicate the radial pattern group that we created by right clicking on the group and selecting “duplicate group” in the context menu. Then, transform the duplicate by pressing CTRL+T. Right click on the shape once it is in the transform mode. In the context menu select the option “Flip Horizontal”. This will give us a better flower radial pattern for our background.
- Good! Now, we duplicate both those groups and place them into a backup group. Hide the backup group now just in case you make mistakes. Then, merge the original groups into one. Erase some parts of the edges of our pattern for some variation. Then enlarge and rotate this image to match the needs of our flyer design.
- Create a new layer on top of our pattern layer. Press CTRL+SHIFT+N to do this quickly. Name this “colors”. Then, paint your theme colors with large soft brushes on this layer. Do this randomly in the layer.
- Then, just change the blend mode to “Color” so that your color layer applies its colors to the other layers.
- Great! Now, let us add more amazing patterns. Duplicate our pattern layer two times by pressing CTRL+J two times. Select the second copy you created. Transform and rotate it again clockwise or counter clockwise as you wish. Remember that you can use the SHIFT key to constrain the rotation at regular intervals. Do this until you get an interesting pattern. Change the blend mode of this layer to “hard light” to add some interesting variation to the color and pattern effect.
- Finally to add some more highlights, create a new layer again on top of our radial patterns. Then using a smaller soft WHITE brush pain some white spots on the lines in the patter that you want to be brighter.
- Change the blend mode of our white spots layer to “overlay” and you will see the highlights of white appear in your pattern.
- As a final addition to our background, we add in a Bokeh Image just on top of our black background layer. We change its blend mode to “Screen” and adjust its opacity to around 40%. With this, our background is ready.
- Now, we start processing our foreground image. We are going to use this wonderful dancing model image from Luca_76 in flickr. http://www.flickr.com/photos/luca76/6317801871/ We used a mixture of the “Magic wand tool” and the magnetic lasso tool to remove the background of the model.
- Great! Now, before we paste in our dancer to the main design, we will process her first with some creative splatters. To do this, we will use a special filter in Photoshop, the displace filter. However to make it work, you need to prepare a couple of image textures in PSD format. For our design we used these free textures from morguefile. Just save the textures that you want in PSD format in an easily accessible file folder location. a. http://www.morguefile.com/archive/display/723307 b. http://www.morguefile.com/archive/display/10850 c. http://www.morguefile.com/archive/display/726570 d. http://www.morguefile.com/archive/display/723303
- With the PSD textures ready, duplicate our dancing female layer by pressing CTRL+J. Afterwards, go to Filter -> Distort -> Displace. Choose the defaults on the window that opens and press OK.
- Once you click on OK, you will be asked to find the psd file for the texture. Just choose one of the four we converted earlier. Once chosen, you will see the duplicate image distorted by our texture. D0 not worry about the face being too distorted, we shall correct this.
- Just experiment with 1-4 texture inputs and try to get a nice splattered appearance.
- Great! Now remember that we are distorting the duplicate here right? Select the duplicate and look at the bottom of the layers panel for the “Add Layer Mask” option. Using a soft and black round brush, we erase parts of the face and limbs of our model, whilst leaving the splattered areas.
- Great! Now we just paste in both layers to our main flyer design. Press CTRL+T with both layers selected to scale up or down the model image as needed. Again take note that you can hold the SHIFT key as you scale them to make sure you preserve the aspect ratio.
- Now would be the best time to write in your title or slogan for your flyer. Just use the text tool to type in the title that you want. Of course, choose a creative font style that fits your theme. Use a white color for our text though. Change the blend mode of this text layer to “hard light” and then reduce its opacity to 70%. Position the text layer just above the pattern layers.
- Finally, just continue on writing the details for your flyer. This time, for the text, change the blend mode to “pin light” and reduce the opacity to 70%.
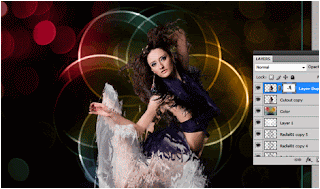
- Great! Now, as a final polish. We will integrate our model better with the color theme of our image. First, if you are happy with the splatter combination, merge both the original image and the splatter image together. Then create a new layer on top of it by pressing CTRL+SHIFT+N. In the new layer window that opens, make sure to click on the option “Use Previous Layer to create a Clipping mask.
- Once the new layer is set with a clipping mask, use the Gradient Color tool to inscribe a color gradient into the model’s shape only. Make sure of course to choose theme colors for your gradient color choices. 3-4 colors are recommended.
- Finally, change the blend mode of this layer to “Overlay”. This should give you a nice colored effect to our image. If you used the prevailing color theme of your image, your model should integrate well with the original design.
- Congratulations! With the gradient done, you should have finished our cool and creative dance party flyer.
For more tips and tricks on Graphics Design, check out Printplace.com's tutorial section.
Tuesday, May 15, 2012
How To Create A Vintage Car Grunge Poster
In this guide, we will discuss the steps in creating a vintage car poster with that distinct grunge style that many people like. We will be combining a lot of different elements here to get the right grunge + vintage look that we need. So we will have to pay attention to a lot of details and acquire some great fancy (but totally free) elements. Let us get started.
- Before anything else, we will need to setup our base poster document. So open up Adobe Photoshop and then press CTRL+N to create a new document. Set your dimensions for a poster. A typical poster dimension is an 11x17 inch poster, so we punch in those details. Also make sure to choose at least 300ppi for resolution as this is the basic standard for quality printing. If you’re looking for a poster printer click here
- Now, with a new document open, we will start by building up our background. To make a grunge paper background, we are going to combine three elements. We will use an old paper texture and two additional grunge wall finishing textures. So first we paste in our old paper texture. This will be our base. You can find lots of free textures like this in Flickr, Deviantart or Morguefile.
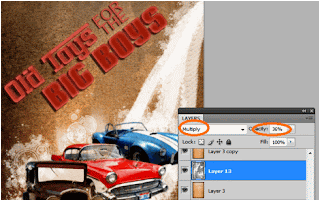
- Next, we paste in a grunge texture of an unfinished wall with rough concrete elements. We chose this because it had some nice scratchy lines that may add an old worn out feel to the paper. We scaled it to size, and then we changed its blend mode to “Multiply”. We also reduced its opacity so that we can see the texture integrated subtly unto the paper.
- Next, we paste in our last grunge element. This time, it is a concrete texture with discolored spots. The spots can help simulate the discolored features of old paper. De-saturate the image by pressing CTRL+SHIFT+U.
- Then, just like the earlier texture, change the blend mode of this layer. This time though, choose “Overlay”. Also reduce the opacity just a tad to 72%. Once you are done, select all 3 background layers that we adjusted, right click on them and select “merge layers” to combine all our effects into one layer. This should finish our initial grungy paper background.
- Now, we will manipulate the background even more. Duplicate the merged layer we just created. Change the blend mode of this duplicate to “multiply” and then reduce the opacity to 80%. This will darken the background elements considerably.
- Next, duplicate the layer that we just “duplicated”. With this selected, go to Image -> Adjustments -> Black and White. We are doing this to get a cool highlight effect. Now, change the following settings in the Black and White window that opens to get the initial darkening effect that we need. a. Reds: -90% b. Yellows: 100% c. Cyans: 60 d. Blues: 60 e. Rest should be default.
- You should see our background totally darken. Change the opacity of this layer to 90% to further emphasize the effect.
- To add our “highlight”, create a layer mask in the layer that we just worked on. Then, using a soft large brush, paint diagonally on the canvass. You will see the darker layer get erased, revealing the lighter layer behind. This gives us our diagonal highlight. Of course, you can angle it as you want.
- Next, it is time for our vintage car image. In fact for our design, we are going to use 3. However, you must process it correctly. So open up your car image. Using the magnetic lasso tool and the polygonal lasso tool in combination, we selected the shape area of the car image and was able to lift it out of its background via a copy and paste. This does take some skill, but if you can get a car image with a pure white background, then all you have to do is to use the magic want tool to select and cute the white image out. Whatever the situation, the key thing of course is to remove the background from all your car images.
- Now start pasting the car images to your poster one by one. Scale them correctly for your design by pressing CTRL+T and adjusting the size and scale. Hold down the shift key as you do this to constrain the proportion.
- Then, check your main feature image and see if there are parts of it that have not been refined. Just erase the other background elements that were not removed during your initial processing.
- Just repeat the process for all the images that you want for the poster. For our example, added a total of 3 cards, processing their backgrounds and pasting them to scale. Once you are sure of their positions, merge them together by selecting all of them in the layers panel, right clicking and then selecting “merge layers” the context menu that appears.
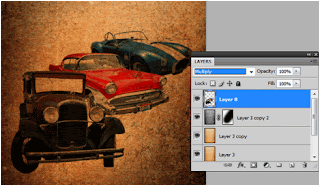
- Then change the blend mode of our merged cars layer to Multiply. Do not worry about it being too integrated into the background, we will be processing these once more.
- Now, duplicate our cars layer two times. We will be combining effects once again. Select the first duplicate, and then go to Filter -> Blur -> Gaussian Blur. Apply a 2.5 pixel radius for this effect.
- Next, select the topmost duplicate. Then go to Filters -> Artistic ->Watercolor. In the window that opens, slide the Brush detail slider to the highest value 14. Chose a 3 value for the shadows intensity and a 2 value for the texture.
- Finally, change the blending mode of this top layer to “Screen” and we will have our final special effect for our cars.
- Great! Now we will play with some grunge brushes. Create a new layer just below our cars by pressing CTRL+SHIFT+N and then shifting the new layer’s position below the car layers. Now, we paint some white spots using a few grunge brushes. There should be a lot of grunge brushes out there that you can get for free. Just make sure that you use Hi resolution grunge brushes so that they look detailed when printed. Paint around our cars.
- Next we will create some white streams. Create a new layer on top of the layer with the white grunge brushes. Then, using the pen tool inscribe a path that goes from the car upwards. Make sure that you selected the “paths” options when using the pen tool to create this line path.
- Then, right click on the path and then select “Stroke Path”. If this is grayed out, this might mean that you do not have your new layer selected. Simply select that layer and you should be able to access the stroke path option. Also make sure that you still have your favorite grunge brush in white color selected now.
- Then, on the next window that opens, make sure that the Brush item is selected and press Ok.
- You will then see the grunge brush get stroked into the path. Now, press CTRL+T and then resize this brush stream so that it looks like it flows from the top to the bottom going through our cards. Right click on the transform box and either choose from “warp” and “scale” to achieve something like the image below.
- Then duplicate the stream several times and make thinner variations of the flow. This gives us a better flowing ink and grunge stream flowing from the top to our grunge brushes through the cards.
- Then, merge the stream layers together. Duplicate it and then re-orient and warp the duplicate for the bottom as the grunge brushes flow out.
- Now, using the type tool we write in our poster title. Use a white color for now. Be creative with your fonts when possible.
- Now, double click on a text layer to access its blending options/layer styles. First click on the main blending options and change the fill opacity to 20%.
- Then click on “Drop Shadow” and set these values: a. Angle: 45 degrees b. Distance: 15
- Afterwards, click on Inner shadow and use these settings: a. Opacity: 30% b. Angle: 45 degrees c. Distance: 4px d. Size: 5px
- Next, Check the outer glow options. Use these values: a. Opacity: 100% b. Color: Deep red c. Size: 21
- Next, click on Inner glow and use these settings: a. Color: Light red b. Size: 25px
- Lastly, click on “Color Overlay” apply a red color.
- Once you apply this to all our text layers, you should get something like this:
- Next, for a few final touches, paste in an image of clouds just on top of our background layer like so.
- The, desaturate the layer by pressing CTRL+SHIFT+U. Afterwards change the blend mode to multiply and reduce the opacity to around 35%.
- As the final effect to make things look vintage, go to Layer -> New Adjustment Layer -> Photo Filter. Move this adjustment layer on top of all the other layers. Then change the color to black and the density to 50%.
- Great! That finishes up our Vintage Car Grunge Poster design. Hope you have learned some great tricks.
For more tips and tricks on Graphics Design, check out Printplace.com's tutorial section.
Subscribe to:
Posts (Atom)
Popular Posts
-
Flowers are great accents for your graphics, header/logo designs as well as actual printed themes and design elements. In this tutorial we ...
-
Do you need a more grungy and heavy metal style for your posters? Besides just pasting in random metal textures, there are a lot of ways th...
-
In this guide, you will learn the simple steps in making a simple "Godfather" like design in Adobe Photoshop perfect for posters ...
-
If you are into that Gothic and Vampire type theme in your designs, then this tutorial is for you. Below are the detailed and quick steps i...
-
Welcome to this Adobe Photoshop tutorial for text effects. In this feature we will go through the steps in creating a grunge and colourful ...
-
Need to add colour swirls and curves to your design? It's surprisingly simple using Adobe Illustrator. Even a novice should be able to ...
-
A simple vector logo using text and symbols is easy enough to do. However, if you want detailed vector 3D warped logos for your booklet cov...
-
In this guide, we will discuss the steps in creating a vintage car poster with that distinct grunge style that many people like. We will b...
-
For more thematic type projects in designing for flyers, catalogs, poster printing or postcard printing , sometimes you may need to apply ...
-
In this special tutorial, we will teach you how you can create a glossy sphere icon with network energy bands using Adobe Photoshop. This d...