In this guide, we will discuss the steps in creating a vintage car poster with that distinct grunge style that many people like. We will be combining a lot of different elements here to get the right grunge + vintage look that we need. So we will have to pay attention to a lot of details and acquire some great fancy (but totally free) elements. Let us get started.
- Before anything else, we will need to setup our base poster document. So open up Adobe Photoshop and then press CTRL+N to create a new document. Set your dimensions for a poster. A typical poster dimension is an 11x17 inch poster, so we punch in those details. Also make sure to choose at least 300ppi for resolution as this is the basic standard for quality printing. If you’re looking for a poster printer click here
- Now, with a new document open, we will start by building up our background. To make a grunge paper background, we are going to combine three elements. We will use an old paper texture and two additional grunge wall finishing textures. So first we paste in our old paper texture. This will be our base. You can find lots of free textures like this in Flickr, Deviantart or Morguefile.
- Next, we paste in a grunge texture of an unfinished wall with rough concrete elements. We chose this because it had some nice scratchy lines that may add an old worn out feel to the paper. We scaled it to size, and then we changed its blend mode to “Multiply”. We also reduced its opacity so that we can see the texture integrated subtly unto the paper.
- Next, we paste in our last grunge element. This time, it is a concrete texture with discolored spots. The spots can help simulate the discolored features of old paper. De-saturate the image by pressing CTRL+SHIFT+U.
- Then, just like the earlier texture, change the blend mode of this layer. This time though, choose “Overlay”. Also reduce the opacity just a tad to 72%. Once you are done, select all 3 background layers that we adjusted, right click on them and select “merge layers” to combine all our effects into one layer. This should finish our initial grungy paper background.
- Now, we will manipulate the background even more. Duplicate the merged layer we just created. Change the blend mode of this duplicate to “multiply” and then reduce the opacity to 80%. This will darken the background elements considerably.
- Next, duplicate the layer that we just “duplicated”. With this selected, go to Image -> Adjustments -> Black and White. We are doing this to get a cool highlight effect. Now, change the following settings in the Black and White window that opens to get the initial darkening effect that we need. a. Reds: -90% b. Yellows: 100% c. Cyans: 60 d. Blues: 60 e. Rest should be default.
- You should see our background totally darken. Change the opacity of this layer to 90% to further emphasize the effect.
- To add our “highlight”, create a layer mask in the layer that we just worked on. Then, using a soft large brush, paint diagonally on the canvass. You will see the darker layer get erased, revealing the lighter layer behind. This gives us our diagonal highlight. Of course, you can angle it as you want.
- Next, it is time for our vintage car image. In fact for our design, we are going to use 3. However, you must process it correctly. So open up your car image. Using the magnetic lasso tool and the polygonal lasso tool in combination, we selected the shape area of the car image and was able to lift it out of its background via a copy and paste. This does take some skill, but if you can get a car image with a pure white background, then all you have to do is to use the magic want tool to select and cute the white image out. Whatever the situation, the key thing of course is to remove the background from all your car images.
- Now start pasting the car images to your poster one by one. Scale them correctly for your design by pressing CTRL+T and adjusting the size and scale. Hold down the shift key as you do this to constrain the proportion.
- Then, check your main feature image and see if there are parts of it that have not been refined. Just erase the other background elements that were not removed during your initial processing.
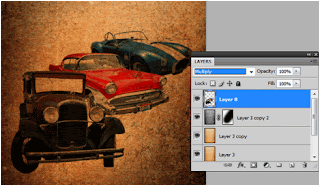
- Just repeat the process for all the images that you want for the poster. For our example, added a total of 3 cards, processing their backgrounds and pasting them to scale. Once you are sure of their positions, merge them together by selecting all of them in the layers panel, right clicking and then selecting “merge layers” the context menu that appears.
- Then change the blend mode of our merged cars layer to Multiply. Do not worry about it being too integrated into the background, we will be processing these once more.
- Now, duplicate our cars layer two times. We will be combining effects once again. Select the first duplicate, and then go to Filter -> Blur -> Gaussian Blur. Apply a 2.5 pixel radius for this effect.
- Next, select the topmost duplicate. Then go to Filters -> Artistic ->Watercolor. In the window that opens, slide the Brush detail slider to the highest value 14. Chose a 3 value for the shadows intensity and a 2 value for the texture.
- Finally, change the blending mode of this top layer to “Screen” and we will have our final special effect for our cars.
- Great! Now we will play with some grunge brushes. Create a new layer just below our cars by pressing CTRL+SHIFT+N and then shifting the new layer’s position below the car layers. Now, we paint some white spots using a few grunge brushes. There should be a lot of grunge brushes out there that you can get for free. Just make sure that you use Hi resolution grunge brushes so that they look detailed when printed. Paint around our cars.
- Next we will create some white streams. Create a new layer on top of the layer with the white grunge brushes. Then, using the pen tool inscribe a path that goes from the car upwards. Make sure that you selected the “paths” options when using the pen tool to create this line path.
- Then, right click on the path and then select “Stroke Path”. If this is grayed out, this might mean that you do not have your new layer selected. Simply select that layer and you should be able to access the stroke path option. Also make sure that you still have your favorite grunge brush in white color selected now.
- Then, on the next window that opens, make sure that the Brush item is selected and press Ok.
- You will then see the grunge brush get stroked into the path. Now, press CTRL+T and then resize this brush stream so that it looks like it flows from the top to the bottom going through our cards. Right click on the transform box and either choose from “warp” and “scale” to achieve something like the image below.
- Then duplicate the stream several times and make thinner variations of the flow. This gives us a better flowing ink and grunge stream flowing from the top to our grunge brushes through the cards.
- Then, merge the stream layers together. Duplicate it and then re-orient and warp the duplicate for the bottom as the grunge brushes flow out.
- Now, using the type tool we write in our poster title. Use a white color for now. Be creative with your fonts when possible.
- Now, double click on a text layer to access its blending options/layer styles. First click on the main blending options and change the fill opacity to 20%.
- Then click on “Drop Shadow” and set these values: a. Angle: 45 degrees b. Distance: 15
- Afterwards, click on Inner shadow and use these settings: a. Opacity: 30% b. Angle: 45 degrees c. Distance: 4px d. Size: 5px
- Next, Check the outer glow options. Use these values: a. Opacity: 100% b. Color: Deep red c. Size: 21
- Next, click on Inner glow and use these settings: a. Color: Light red b. Size: 25px
- Lastly, click on “Color Overlay” apply a red color.
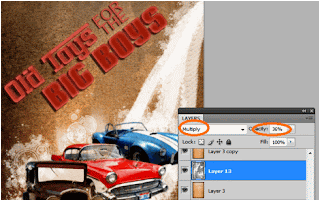
- Once you apply this to all our text layers, you should get something like this:
- Next, for a few final touches, paste in an image of clouds just on top of our background layer like so.
- The, desaturate the layer by pressing CTRL+SHIFT+U. Afterwards change the blend mode to multiply and reduce the opacity to around 35%.
- As the final effect to make things look vintage, go to Layer -> New Adjustment Layer -> Photo Filter. Move this adjustment layer on top of all the other layers. Then change the color to black and the density to 50%.
- Great! That finishes up our Vintage Car Grunge Poster design. Hope you have learned some great tricks.
For more tips and tricks on Graphics Design, check out Printplace.com's tutorial section.















































Nice plug in to design beautiful cars and get new ideas about it.
ReplyDeleteNissan 370z
Nice
ReplyDeleteHere you have providing very useful information Thanks for such an incredible site!
ReplyDelete