In this guide, you will learn the simple steps in making a simple "Godfather" like design in Adobe Photoshop perfect for posters or print flyers. The steps are pretty simple, so even a beginner should be able to easily handle it. So do not worry about needing the right skills. Just follow the items and steps listed below and you should not get lost. So let us get started.
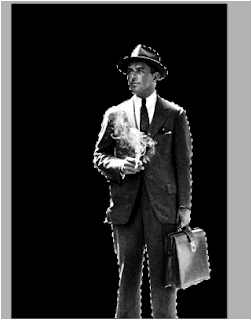
- First, we will want to get a good picture of our main figure or model. Here we are using a picture of a man in a suit. It is a bit dated, but that is fine as the look we are going for has that black and white theme of the Godfather of course. Now, we process this image by removing its background. We used a mix of the magnetic lasso tool and the magic wand tool to select the figure of the model.
- Next, we simply copy the area we selected and pasted it back as its own layer. To make it look better though, we adjusted brightness and contrast. Just go to Image -> Brightness -> Contrast and just adjust the dials until the image looks well toned.
- Adjustments -> Curves and then adjust the curve graph a little bit like what you see below. It does not have to be exactly like the curve, just make sure that you see the details of our image better. This will vary of course depending on what kind of image you are working with.
- Finally, before we actually create the poster document, we blur our image just a bit. This should help hide some of the imperfections in our cut, while at the same time smoothing out the overall shape. Just go to filter -> blur -> Surface Blur. Use a 3 value for the radius and a 6 value for the threshold.
- Great! Now, we will create our poster document. Just press CTRL+N to create a new document. Set your dimensions to the correct poster size that you want. Also use a high resolution value that is appropriate for printing. Here we are creating an 11x17 inch poster at 300ppi resolution.
- Once open, we set the background to black and then paste in our model. Here we scaled it up a bit by pressing CTRL+T and then transforming it to scale (hold down the SHIFT key). We also positioned it a bit off center with the feet hidden as we are going to be placing in some design elements around our figure of course.
- Now, looking at our image, the darks are not dark enough for our effect. So with the pasted layer selected we go to Image -> Adjustments -> Selective ColorÉ In the Colors drop down menu select ÒBlackÓ and boost the black slider to 100%.
- Then select the Whites, and adjust the black value to -100%.
- Next, we will add a Photo Filter. Go to Image -> Adjustments -> Photo FilterÉ We picked ÒColorÓ as the filter to use. We chose a washed our red color at 30% density. Of course, you can change this to any color your theme needs. For our purposes this will accent the tie color that we are going to change.
- Now, we are going to apply a couple of more filters. First go to Filter -> Blur -> Gaussian Blur. Use a 5 pixel Gaussian blur. Now do not be alarmed with have a too fuzzy image. Once done, go to Edit -> Fade Gaussian BlurÉ In the window that opens, adjust the Opacity to 30% and use the "Linear Light" option as the blend mode.
- Duplicate our layer by pressing CTRL+J. Next with the duplicate selected, go to Filter -> Brush Strokes -> Angled Strokes. Use the values below for the settings. a. Direction Balance: 77 b. Stroke Length: 8 c. Sharpness: 2
- Afterwards, change the opacity of this layer to 80%. You will see the angle stroke filter get applied in a subtle creative pattern over the original image. Once you see the effect, select both layers and merge them by right clicking on it and selecting "merge layers".
- Next, using the Pen tool, trace out the tie of our model, then right click on it and make a selection.
- Next, create a new layer by pressing CTRL+SHIFT+N. With this new layer set and the tie shape selected, fill the area with a gradient color that goes from red to Black.
- Next, we will apply some filters to the tie to make it more integrated. First go to Filter -> Noise -> Add Noise. Use a 3% value.
- Then, go to Filter -> Brush Strokes -> Angled StrokesÉ Then just use the same values as what we used in the main image. a. Direction Balance 77 b. Stroke Length: 8 c. Sharpness 2
- Then, we just reduce the opacity of our Tie a bit to make it look more integrated.
- Great! Now, using some simple white Mafia-inspired font styles, we place in our poster title in the design.
- Now, using the line tool create a 1px line border at the bottom left of our poster design. Add a layer mask by clicking on the layer mask button in the Layers panel. Then use a large soft brush to softly erase the edges to add the effect below.
- As the final piece of the design, we paste in a picture of various mob ÒvicesÓ just on top of the black background. We reduce its opacity to just around 10%.
- Now we have finished our Godfather style color poster design. Congratulations!
For more tips and tricks on Graphics Design, check out Printplace.com's tutorial section.
































Awesome design in Photoshop. Nice looking and helpful, user friendly tutorial. Thanks for share it.
ReplyDeleteElliptical Machine
It is very nice tutorial. Thanks for share.
ReplyDeleteThat's exactly what I was searching for! Thank you so much, man!
ReplyDeletewow..it's an awesome tutorial. i like it. thank you for sharing with me. your blog is very useful.
ReplyDeleteThanks for sharing and nice design and your idea I like this post.
ReplyDeleteSolushunz Technology
Great tutorial. Very nice effect. Now I just can’t stop myself to try this.
ReplyDeleteThanks for the post.