Want to impress people with a colorful and credible flyer for your dance party? We will teach you some of the best and most simple tricks in Photoshop you can easily follow and apply for cool dance party flyers or event posters that are practically ready to print. Just carefully follow the steps below and you will see how it works.
- First, you will want to setup your document properly. Once Adobe Photoshop is open, create a new document by going to File -> New… Once the new document window is open, setup the dimensions. We will make this simple for you so that you can even print this either with a professional printer or in your printer at home. So we set the dimensions to half a letter size. These are the values you need to enter. a. Width: 8.5 b. Height: 5.5 c. Resolution: 300 d. Color Mode: CMYK
- Great! Now, before anything else setup your guidelines. Bring up the rulers (if they are not already up) by pressing CTRL+R. Create guidelines from the rulers by just click dragging the lines using the mouse, moving them to the canvass. Set a 0.25 inch guideline from the edges of the document to setup your bleed area. Make sure to set it up in all side of your document.
- Good. Now we will work on the background. First full our background with black using the Paint Bucket Tool. The inscribe a light grey circle using the Circle Shape tool. To make it a perfect circle, be sure to hold down the shift key as you create the shape. Size it so that it covers approximately the top part of the height of our design within the boundaries of the bleeds.
- Now, here is a nice little trick. First duplicate our circle by pressing CTRL+J. Change the duplicate’s color to a darker gray. Next, press CTRL+T to start transforming this duplicate. Then, press and hold both the SHIFT and ALT keys and reduce the size of the circle by click dragging the corner anchor points. Reduce the size of the circle by a few pixels and then press Enter to commit the transformation.
- Merge both our circle layers. Easily do this by selecting them both in the layers panel, right clicking on them and selecting the option to “Merge layers”. Once done, use a large soft eraser to remove parts of the circles, turning them into almost a crescent shape like so.
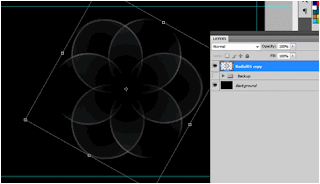
- Now, we will create a radial pattern effect. To do this, duplicate our half circle layer (CTRL+J) and then press CTRL+T to transform and rotate it. Move the rotation reticule to the bottom center of the shape and then start rotating the duplicate of our shape to the right. Hold down the SHIFT key so that the rotation is done in constrained values of 15 degrees. Rotate it twice for a 30 degree rotation.
- Do this several times until you complete our background radial pattern. Group these together in a layer group so that they are easier to manipulate.
- Duplicate the radial pattern group that we created by right clicking on the group and selecting “duplicate group” in the context menu. Then, transform the duplicate by pressing CTRL+T. Right click on the shape once it is in the transform mode. In the context menu select the option “Flip Horizontal”. This will give us a better flower radial pattern for our background.
- Good! Now, we duplicate both those groups and place them into a backup group. Hide the backup group now just in case you make mistakes. Then, merge the original groups into one. Erase some parts of the edges of our pattern for some variation. Then enlarge and rotate this image to match the needs of our flyer design.
- Create a new layer on top of our pattern layer. Press CTRL+SHIFT+N to do this quickly. Name this “colors”. Then, paint your theme colors with large soft brushes on this layer. Do this randomly in the layer.
- Then, just change the blend mode to “Color” so that your color layer applies its colors to the other layers.
- Great! Now, let us add more amazing patterns. Duplicate our pattern layer two times by pressing CTRL+J two times. Select the second copy you created. Transform and rotate it again clockwise or counter clockwise as you wish. Remember that you can use the SHIFT key to constrain the rotation at regular intervals. Do this until you get an interesting pattern. Change the blend mode of this layer to “hard light” to add some interesting variation to the color and pattern effect.
- Finally to add some more highlights, create a new layer again on top of our radial patterns. Then using a smaller soft WHITE brush pain some white spots on the lines in the patter that you want to be brighter.
- Change the blend mode of our white spots layer to “overlay” and you will see the highlights of white appear in your pattern.
- As a final addition to our background, we add in a Bokeh Image just on top of our black background layer. We change its blend mode to “Screen” and adjust its opacity to around 40%. With this, our background is ready.
- Now, we start processing our foreground image. We are going to use this wonderful dancing model image from Luca_76 in flickr. http://www.flickr.com/photos/luca76/6317801871/ We used a mixture of the “Magic wand tool” and the magnetic lasso tool to remove the background of the model.
- Great! Now, before we paste in our dancer to the main design, we will process her first with some creative splatters. To do this, we will use a special filter in Photoshop, the displace filter. However to make it work, you need to prepare a couple of image textures in PSD format. For our design we used these free textures from morguefile. Just save the textures that you want in PSD format in an easily accessible file folder location. a. http://www.morguefile.com/archive/display/723307 b. http://www.morguefile.com/archive/display/10850 c. http://www.morguefile.com/archive/display/726570 d. http://www.morguefile.com/archive/display/723303
- With the PSD textures ready, duplicate our dancing female layer by pressing CTRL+J. Afterwards, go to Filter -> Distort -> Displace. Choose the defaults on the window that opens and press OK.
- Once you click on OK, you will be asked to find the psd file for the texture. Just choose one of the four we converted earlier. Once chosen, you will see the duplicate image distorted by our texture. D0 not worry about the face being too distorted, we shall correct this.
- Just experiment with 1-4 texture inputs and try to get a nice splattered appearance.
- Great! Now remember that we are distorting the duplicate here right? Select the duplicate and look at the bottom of the layers panel for the “Add Layer Mask” option. Using a soft and black round brush, we erase parts of the face and limbs of our model, whilst leaving the splattered areas.
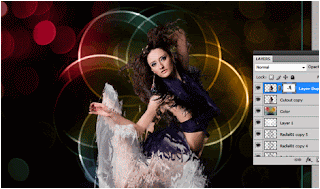
- Great! Now we just paste in both layers to our main flyer design. Press CTRL+T with both layers selected to scale up or down the model image as needed. Again take note that you can hold the SHIFT key as you scale them to make sure you preserve the aspect ratio.
- Now would be the best time to write in your title or slogan for your flyer. Just use the text tool to type in the title that you want. Of course, choose a creative font style that fits your theme. Use a white color for our text though. Change the blend mode of this text layer to “hard light” and then reduce its opacity to 70%. Position the text layer just above the pattern layers.
- Finally, just continue on writing the details for your flyer. This time, for the text, change the blend mode to “pin light” and reduce the opacity to 70%.
- Great! Now, as a final polish. We will integrate our model better with the color theme of our image. First, if you are happy with the splatter combination, merge both the original image and the splatter image together. Then create a new layer on top of it by pressing CTRL+SHIFT+N. In the new layer window that opens, make sure to click on the option “Use Previous Layer to create a Clipping mask.
- Once the new layer is set with a clipping mask, use the Gradient Color tool to inscribe a color gradient into the model’s shape only. Make sure of course to choose theme colors for your gradient color choices. 3-4 colors are recommended.
- Finally, change the blend mode of this layer to “Overlay”. This should give you a nice colored effect to our image. If you used the prevailing color theme of your image, your model should integrate well with the original design.
- Congratulations! With the gradient done, you should have finished our cool and creative dance party flyer.
For more tips and tricks on Graphics Design, check out Printplace.com's tutorial section.