The Abstract Style in text is a mainstream way of displaying your print titles. From postcards, posters to brochures, magazines and catalogs, you will always see a couple of these designs sporting creative wild styled abstract titles to draw readers in and make the printed artwork look a lot more distinct.
If you want to try your hand on creating your own creative abstract text, then read the steps below. This should give you all the necessary instructions in creating your own abstract titles easily. Just try it out in your own Photoshop.
- The first thing you will need to do is of course to create your new document. Size it as you need it. Set the resolution to 300ppi though, especially if you are going to use this graphic for your printed materials. To create a new document in Adobe Photoshop, simply press CTRL+N.
- The next thing you will want to do is to setup your background. You can either create your own background or copy/paste a special graphic from the Internet. For our purposes we have pasted in a nice red grunge background for the design.
- Now, type in your title text. Choose any font style you may like, however it is recommended that you do choose something that has thick character styles so that everyone can see the abstract design style created unto the text. Color your text white for now so that it is easier to see on our grunge background.
- Now, select the area of your text by clicking on its picture Thumbnail.
- Create a new layer by pressing CTRL+SHIFT+N. Name it as your texture layer. Afterwards, click on the ÒeyeÓ icon of your original text to make it invisible. NOTE, that your selection area should still remain on the canvass or work area.
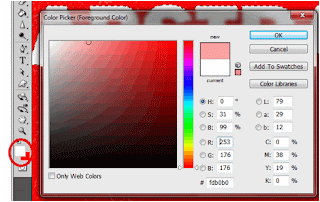
- Before we create our texture, first setup your foreground and background colors. You will want to choose a light color on the foreground and a darker color on the background. Make sure that you match these colors with your background of course.
- Once done choosing colors, select your texture layer and then go to Filter -> Render -> Clouds. Afterwards, deselect our area by pressing CTRL+D.
- That should give you a cloudy look in our text. The next filter we will apply is the fiber filter. Go to Filter -> Render -> Fibers . This will apply the fiber filter to our initial cloud filter. Set the variance value to 20 and the strength to 5.
- Afterwards, we apply another filter. Go to Filter -> Artistic -> Watercolor. When the filter gallery opens, change the values for our palette knife to these settings: a. Brush Detail: 25 b. Shadow Intensity: 3 c. Texture: 3
- Now we have our grunge abstract texture. We will add in some extra layer styles. To do this, just right click on our texture layer and click on the item ÒBlending OptionsÓ.
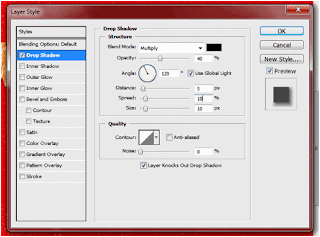
- The layer styles window should open. In this window, first click on the drop shadow checkbox. Then apply these values to the drop shadow properties. a. Opacity: 40% b. Distance: 5 c. Spread: 10 d. Size: 10
- Then, click on the Bevel and Emboss checkbox. Apply these values to its settings. a. Depth: 800% b. Size: 1 c. Soften: 0 d. Gloss Contour: Shallow Slope Valleys, Anti- Aliased
- Finally, click on the Contour checkbox. Click on the anti-aliased option, and then set the range to 50%.
- Once done, you should have a fairly nice abstract text texture applicable to your grunge texture. Just vary the font styles, colors as well as the values in the filters we applied earlier to get different kinds of effects. Just experiment. Good Luck!
For more tips and tricks on Graphics Design, check out Printplace.com's tutorial section.