The folder icon is a pretty popular and useful graphic used in many types of digital designs. From your computer to your mobile devices, you can always see them, and they always convey that useful message of a place where the things you need are. Now, for custom designs either digitally or even for print such as postcard prints, poster prints or print calendars, you will want of course to have YOUR OWN folder icon or an icon of any other object for that matter. This tutorial will teach you just how to do that.
It is not that hard actually to create folder icons. Even novices in design should be able to handle it with the right instructions. In this guide, I will instruct you on how to do a folder icon step by step. Just sit back and follow through on these instructions and you will know what to do.
- Open up Photoshop and create a new document. Just set the size that you need, but for our example, we are going for something big so that you can see easily. Set the resolution to 72 if you are going to use this icon in websites or as real icons. Set it to 300 if you plan on printing this on paper or other types of print surface.
- First, draw a simple rectangle. Choose the rectangle tool in your tool window.
- Click and drag the tool to the appropriate size and ratio of a folder.
- Next, select the rounded rectangle tool in the tools window.
- Now, draw a smaller rounded rectangle at the top left of the larger rectangle.
- Next, press CTRL+T to transform our smaller rectangle.
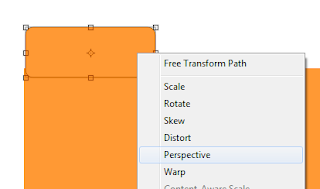
- Right click on the rectangle and choose perspective as the transform style.
- Move the top right anchor of the rectangle inward to get the extruded part of our folder shaped.
- If you think that the extruded rectangle is too large, right click on it and choose “scale” so that you can resize it in its trapezoid shape to a smaller size.
- Once you have the right size and shape, press enter to commit our transformation.
- Now, select both layers, and then right click on them. Select “Convert to Smart Object”. This should make both shape layers into one object we can manipulate.
- With the new smart object selected, right click on it and then click on “blending options”.
- Once the blending options window opens, tick on the “gradient overlay” option.
- Click on the gradient box to customize the colour gradient. Choose something appropriate for your theme. For our example, we are going to use a dark orange to a light orange.
- Tick the stroke option as well. Set the size to 1px and then the colour to a gray colour.
- Now, we have the basic folder design.
- The next step is to create the opening flay. First right click on our smart object and select “duplicate layer...” Just press OK on the window that opens.
- Now, press CTRL+T on this new duplicate layer and then reduce the height of it just as you see below.
- Next, right click on the shape and then press “Perspective”.
- Then, select the top left anchor of the transform box and move it outwards. This gives the effect of an open folder.
- Once you press enter, you should get your base for your folder.
- Now, let us style the folder a bit. Add a white rectangle layer in the middle of our two folder layers to make it look like something is inside.
- Just create a typical rectangle as usual and then slip it in between both those layers like so.
- Modify the blending options of the white rectangle by adding the Stroke option 1px using grey colour....
- Also add in a gradient overlay to make it look more dynamic. Press Ok once you’re done.
- Finally, rotate the white paper rectangle a bit by pressing CTRL+T and then dragging your mouse in a circle along the edges of the shape.
- Great! Now we have a good folder icon ready for publishing.
- Add an additional style if you want by bringing up the blending options of the front flap layer, and then adjusting the General Blending Options opacity by about 70%.
- Once done, you should have a good and sleek looking folder ready for most designs. Just alter the colours as necessary.
Visit this site, Printplace.com, to read more about Graphic Design Tutorials.






































No comments:
Post a Comment